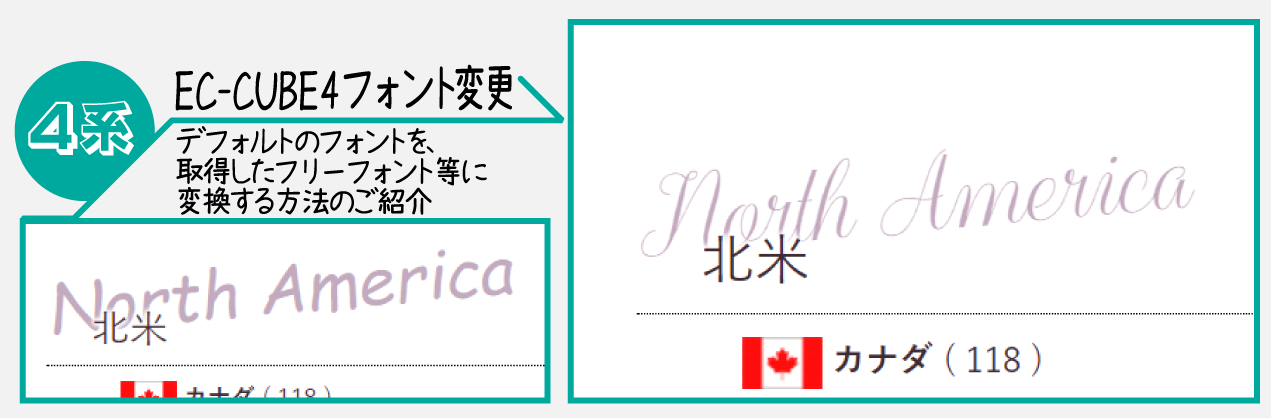
フリーフォントやGoogleフォントを使用したいのに、
EC-CUBE上でフォントの変更方法が分からない!
という方向けの解説記事です。
※フリーフォントを使用する想定の方へ
フォントを使用される際は、
商用利用可のフォントを使用して下さい
確認しないまま使用して発生したトラブルについて、
当社では一切保障しかねますのでご了承ください。
動作確認環境
動作確認したバージョンは以下になります。
バージョン:4.0.5-p1
EC-CUBE4系/4.1系はファイル構成がほぼ変わらない為、
恐らく4.0.5-p1以外も下記の手順でフォント変更が出来ると思いますが
あくまで推測のため保証はできかねますこと予めご了承ください。
2系、3系は確認しておりませんので参考程度に読んで頂ければと思います。
1.準備
まずはサイトで実際に使用したいフォントファイルを入手しましょう。
日本語は漢字の対応が大変な為、常用漢字以外は対応していない物が沢山あります。
入っていない漢字は標準のフォントに置き換わってしまいますので注意が必要です。
(特にフリーフォントは対応していない漢字や記号が多いです)
おすすめは以下のGoogleフォントですがフリーフォントでも同じ手順で実装可能です。
■Google Fonts
https://fonts.google.com/?subset=japanese
2.フォントファイル配置
FTP等で接続し、以下の場所に使用したいフリーフォントを配置します。
ドメイン名/public_html/html/user_data/assets/css 配下
使用したいフォントファイルを上記場所へ
そのまま配置(アップロード)するだけで大丈夫です。
3.フォントファイルを使用できる状態にする(@font-face)
編集するファイルはcustomize.cssです。
管理画面上から編集しても大丈夫ですし、
FTPでファイルを直接編集頂いても構いません
■管理画面から編集する場合
管理画面>コンテンツ管理>CSS管理
■FTPでファイルを直接編集する場合
ドメイン名/public_html/html/user_data/assets/css/customize.css
※ファイルを直接修正する場合は、必ずバックアップを取ってから行ってください
@font-face{
font-family:hogefamily;
src:url("hogefont.ttf") format("truetype");
}@font-face{
font-family:★フォントファミリーの名前★;
src:url("★実際に使用するフォントファイル名(拡張子含む)★") format("★拡張子の種類★");
}上記をCSSに追記して下さい。
フォントファミリーの名前は自分で命名して下さい
私の場合は特に何も考えず、
「hogefont.ttf」というフォントファイルを使用する場合は
「hogefamily」と命名しています。
ファイル名は任意で問題ありません。
「hogefont.ttf」というフォントファイルを使用する場合は「format("truetype")」と記入
format("woff") |
.woffまたは.woff2 |
format("truetype") |
.ttf |
format("opentype") |
.otf |
format("embedded-opentype") |
.eot |
ここまで出来たらあとは実際使用したい個所に当てるだけです。
4.フォント変更

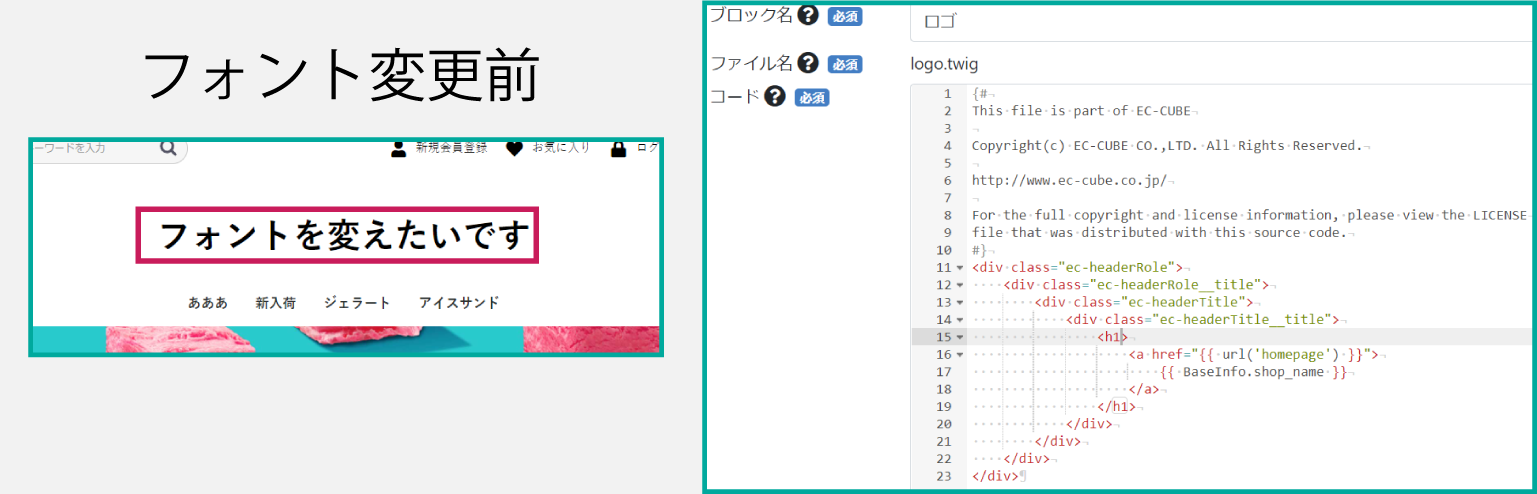
例えばEC-CUBE4のデフォルトのサイト名が表示されている、
h1タグのフォントを変えたい場合は、
コンテンツ管理>ブロック管理>ロゴ
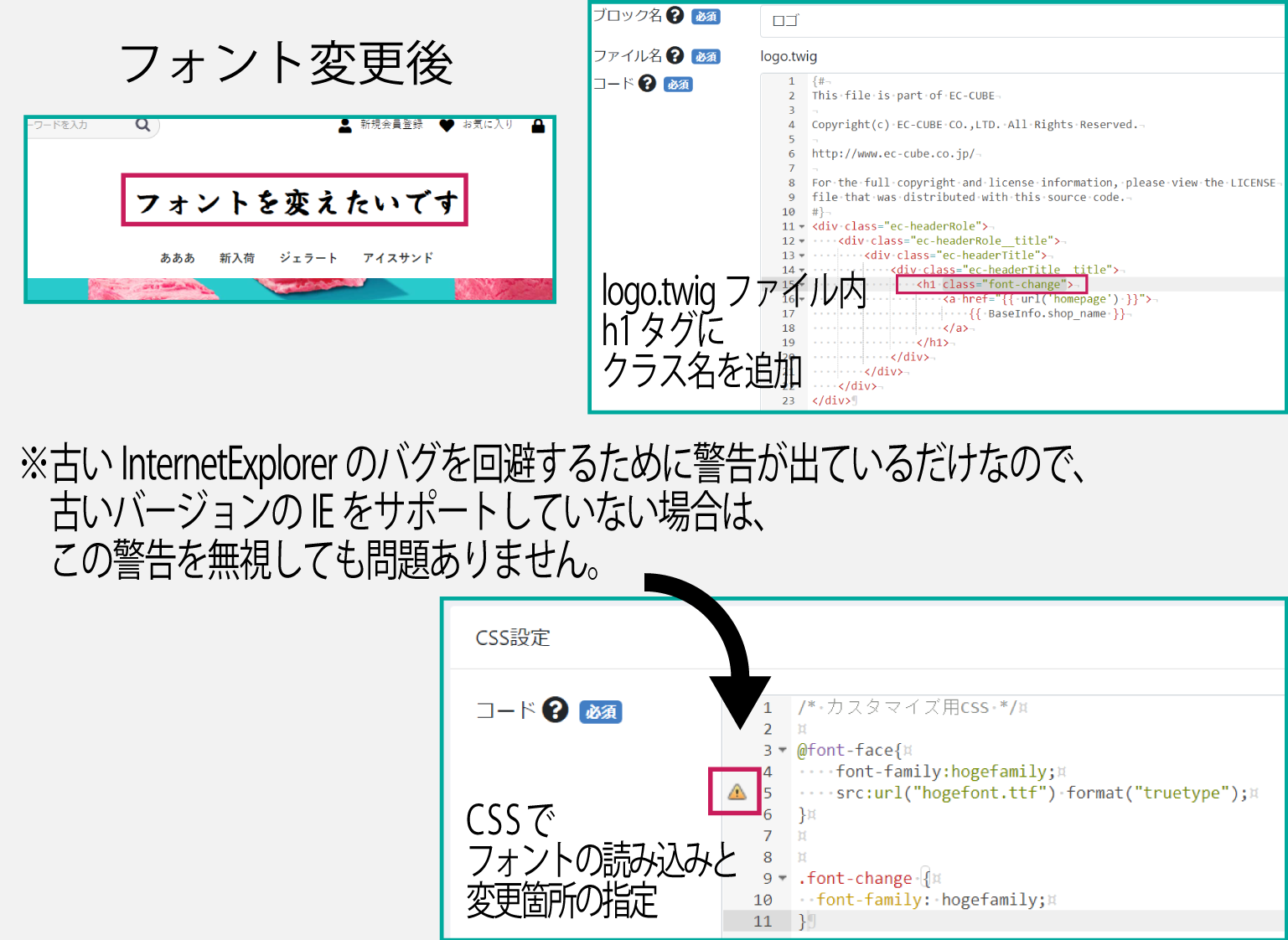
のファイルを開き、h1タグにクラス名を追加します。
次に コンテンツ管理>CSS管理 又は customize.css を開き、
以下CSSを追記します。
.font-change {
font-family: hogefamily;
}.★クラス名★ {
font-family: ★フォントファミリーの名前★;
}これでフォントが変更されるはずです。
h1タグ全てのフォントを変更する場合は、
クラス名を付けないでCSSに直接書き込む事も出来ます。
あまりオススメは出来ませんが…
(想定外の場所も変わってしまう恐れがある為)
h1 {font-family: hogefamily;
}
黄色い三角の!マークと共に
「@font-face declaration doesn’t follow the fontspring bulletproof syntax.」
とエラー文のようなものが表示されるかと思います。
(実際には警告文です)
こちらの原因ですが、今回使用している「@font-face」は
InternetExplorerのバージョン8以前でバグが発生してしまう為、
その警告を表示してくれています。
IE8以下のブラウザをサポートしていなければ無視して構いません。
(そもそもIEは2022年6月16日にサポート終了したので問題無いと思いますが…)
もしもフォントが反映されない場合は
管理画面>コンテンツ管理>キャッシュ管理>キャッシュ削除
でキャッシュ削除を行い、
ブラウザで該当ページのスーパーリロードを試してみて下さい
5.まとめ
②customize.cssで読めるように設定
③変更したい個所のクラス名でフォントファミリーを指定
といった流れになります。
GlobeTECについて
プラグインの開発等を行っております。
是非ブックマークして下さいね!
[EC-CUBE]在庫切替表示プラグイン
[EC-CUBE]Amazon商品登録用データ変換ツール



コメント