EC-CUBEのプラグインを開発しましたのでご紹介します。
※EC-CUBEに関しましては以下記事にてご紹介しております。
[EC-CUBE4.1]在庫数表示切替プラグインご紹介
今回ご紹介するのは「タグ検索ボタン表示ブロック追加プラグイン」になります。
●対象バージョン:4.1.0/4.1.1/4.1.2
機能詳細についてはEC-CUBEストアにてご確認ください。
本記事ではプラグイン概要及び開発に当たり特徴について
ご紹介したいと思います。
プラグイン概要
本プラグインを導入することで、「タグ検索ボタン」ブロックが追加されます。
追加されたブロックを配置することで、ページにタグ検索ボタンが表示されます。
また、商品詳細ページに表示されるタグもタグ検索ボタン化されます。
開発ポイント
特徴
本プラグインの特徴としまして、追加ブロックに表示される
タグ検索ボタンのデザイン、カラーを設定が可能であることです。
例えば以下のようなパターンでタグ検索ボタンの
デザイン、カラーを設定することができます。
【デザイン/カラー 設定例】
■デザイン :四角形
■枠線の色 :緑
■背景色 :白
■文字色 :緑
配置場所・デザイン・カラーはサイトによって適切な設定が異なります。
そのためどのようなサイトでも使いやすいように設定を変更できるようにしました。
このようなデザイン、カラー設定は意外と他のプラグインでは
あまり見かけないものでしたが、サイトイメージ、カラーに合わせて
気軽に設定変更できると便利だなと考え導入しました。
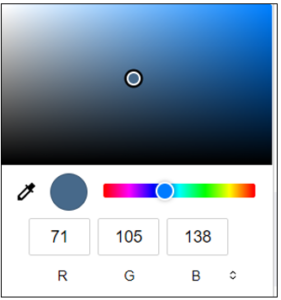
カラーピッカー記述解説
以下カラーピッカーはHTML5での使用を想定しております。
カラーピッカーとは、文字や画像の背景などに設定する色を
グラデーション画面から選択する機能です。
設定される色を確認しながら設定できますので直観的に色を設定することが可能です。
以下はカラーピッカー記述例です。
<form method="post">
<input type="color" name="name" list="color-list" value="#000000">
<datalist id="color-list">
<option value="#ffffff"></option>
<option value="#000000"></option>
</datalist>
</form>記述例に設定しているinputタグ属性設定値は下表の通りです。
| 属性 | 設定値 | 説明 |
| type | color | 入力欄の要素にカラーピッカーを指定 |
| name | name | 要素の名前を指定 |
| list | color-list | datalistタグに設定されているidを指定 datalistタグ内にあるoptionタグのvalueに設定されている カラーを選択可能となる |
| value | #000000 | カラーピッカーの初期値を指定 |
カラーピッカーはユーザーにとって視覚的に分かりやすく、
作成の手間も少ないので導入しやすいかと考えています。
終わりに
本プラグインにつきましてご質問、ご要望等ございましたら
プラグインページよりお気軽にお問合せください。
当社では他にもプラグインを開発しております。
「こんなプラグインが欲しい」などありましたらお気軽にお問合せください。
■開発プラグイン
[EC-CUBE]在庫切替表示プラグイン



コメント